Pixels and Points — The Difference Between Raster and Vector Graphics

Pixels and Points – The Difference Between Raster and Vector Graphics
The words “vector” and “raster” may sound like words from another dimension but don’t be intimidated, their definitions are very approachable and easy-to-understand.
Here’s the quick rundown. There are two types of images created by design software – vector graphics and raster images. When creating artwork, one must decide which type of image will be best for that application. If the image needs to be able to be scaled as large as the sun (a logo for example), vector is the way to go. If rich detail is paramount (perhaps in a photograph), a raster image should be used. There are pros and cons to each image type. Keep reading for the details.
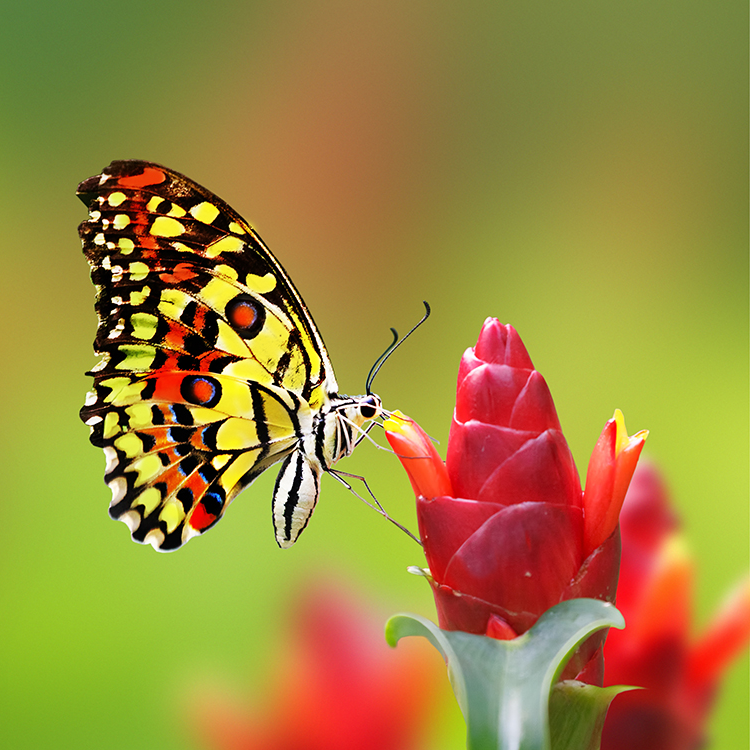
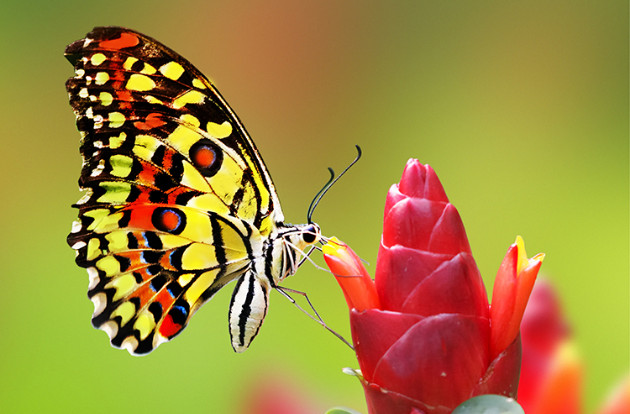
Raster: a pattern of closely spaced rows of dots (pixels) that form an image. Most commonly used in photography. Typical file formats include PNG, JPG and TIF. Classically created in Photoshop, Gimp and MS Paint.
Pros:
- Can have intricate detail because every pixel can have a unique color
- Allow for precise editing and total freedom in image appearance
- More accurately depicts the highlights and shadows in an image
Cons:
- Very large in file size
- Memory intensive and can cause slower editing
- Lose quality when scaled larger, causing grainy images
Vector: a computer image that is stored in memory as lines rather than a series of dots, allowing it to be rotated or proportionally scaled. Most commonly used in illustration. Typical file formats include EPS, AI and SVG. Classically created in Illustrator and Macromedia Freehand.
Pros:
- Can be scaled infinitely larger without losing quality
- Typically have a smaller file size
- Create very smooth lines and curves
Cons:
- Images will not have as much depth and detail